Horseshoe Crab Rescue! 2D - Postmortem, Part 3
Artwork
I created all of the artwork for Horseshoe Crab Rescue! 2D using Adobe Photoshop. I considered using applications specifically designed for pixel art or tile maps, but since I’m already comfortable in Photoshop and wasn’t planning anything too elaborate, I decided to stick with what I knew rather than taking time to learn a new application.
Photoshop does work well for general pixel art with just a few settings adjustments:
- Turn off anti-aliasing for tools that give you the option
- Enable the grid (for a Game Boy game, set the spacing to 8 x 8 pixels)
- Use the pencil tool rather than the brush
- Optionally, used indexed color. This disables many of Photoshop’s features, such as layers, but is useful when pasting content (Photoshop will do its best to make the pasted content look good with the indexed colors) and for disabling anti-aliasing on the shape-drawing tools. I turned indexed color on and off as needed for different purposes.
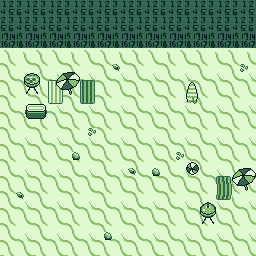
For the backgrounds, I first designed a generic beach which just consisted of sand and waves. Then I created a variety of reusable decorations (such as towels) and obstacles (such as coolers) which I could add to the backgrounds in different places to create different beaches. For most beaches, I created a PSD with each decoration and obstacle on its own layer; this let me move them around easily. To keep the unique tile counts down, I had to make sure that objects which appeared in more than one place in the background were aligned consistently, but this wasn’t too hard to do with the grid enabled. Photoshop doesn’t have a way to view the number of unique tiles in an image, so I’d just export to PNG and view the unique tile count in GB Studio.

I made all of my beaches at 256x256 pixels, which I’ll discuss more below. The numbers at the top are replaced with wave animation tiles as soon as the scene loads, so you never see them.
The title logo was a particularly tricky graphical element. I started by taking the logo I’d designed for the 3DS game, scaling it down, and converting it for the Game Boy’s 4-color palette. In the original logo, the world “Rescue!” is rotated, but this looked too jagged at Game Boy resolution, so I recreated “Rescue!” with the characters rising but not rotated.

The initial “final” version of the logo had 138 unique tiles. I wanted to load it onto the Overlay to create a parallax animation, but the relevant GBVM operation won’t load more than 128 tiles, so I had to rework a few parts so that not every tile was unique.
Optimization and balance
It sounds strange at first, but optimization and balance go hand-in-hand in an 8-bit game, where optimization dictates limitations, and limitations affect balance.
In the original HCR for the 3DS, the environment was fairly large and some stages had more horseshoe crabs waiting to be rescued than you actually needed to beat the stage. This worked well for a first-person game, but wasn’t a great fit for a top-down game where you can’t see a horseshoe crab that’s far away from you.
In my early testing for HCR2D, I found that 256x256 pixels was a good size for a stage. It’s large enough that the player has to search around for the horseshoe crabs, but small enough to keep the player from getting lost. It also kept the stages short and fast-paced, and made it much easier to balance the timer. More on that later. I decided to create all of my stages at this size.
I’ve previously discussed how I greatly optimized HCR2D by moving all performance-critical features into the engine code as C, rather than implementing them with event scripting/GBVM. Another early optimization decision I made was to disable some of GB Studio’s built-in features that came with a high performance cost.
The actors_update() function in GB Studio’s engine code is one of the more performance-critical functions, and that went doubly so for HCR2D since I had added all of my horseshoe crab movement logic to that function. The most expensive part of actors_update() is the code which checks if any actors are off-screen. This code is critical in a game that uses actor Update scripts, since GBVM is so incredibly slow and we want as few Update scripts running as possible. But HCR2D didn’t really need the code that checks if actors are off-screen, for three reasons:
- I do all of the actor movement in C, which is fast enough to continue moving the actors even when they’re off of the screen.
- When you rescue a horseshoe crab, it simply flees into the ocean and is disabled.
- Wandering horseshoe crabs are unlikely to have enough time to wander off-screen before the stage ends.
To squeeze more performance out of GB Studio, I decided to completely disable the code that checks if actors are off-screen. This didn’t appear to cause any side effects, and left me more CPU cycles for important things. But it turns out that the lack of side effects was just a lucky coincidence!
Near the end of development, I decided to try making a wide stage (512 x 256) where the player started on the left side. This seemed fine at first, but after play-testing repeatedly, I noticed a weird issue – ghost crabs, which appeared on the screen but weren’t solid. Huh? Eventually, I realized the problem – with the off-screen check disabled, the sprite positions would wrap every 256 pixels! This hadn’t been a problem because all of my other stages were 256x256. I decided it wasn’t worth having one wide stage if I would have to re-enable the expensive off-screen checks, so I scrapped it and went with a square stage.
Final thoughts and advice
Overall, I’m mostly happy with how development went for Horseshoe Crab Rescue! 2D. I set reasonable, realistic goals for myself and was able to develop the game in my spare time in one month. I’m pleased with the end result and the feedback I’ve received.
With that said, some advice about how to make your game development go smoothly, both with GB Studio and in general:
- Set reasonable, realistic goals for yourself or your team. Don’t try to make the next Pokemon or Zelda as your first game.
- Join the GB Studio Discord if you have technical questions. Documentation for GBVM commands and advanced features of the engine is terrible to nonexistent, but you can find many answers by searching the Discord.
- Learn the limitations of GB Studio early. Learn how to work within (or if possible, around) those limits.
- Use C instead of Event Scripts/GBVM whenever possible. GBVM is slllloooowwww. If you don’t know C, don’t try to make an action game (especially not one that will run on the DMG, which has only half of the processing power of the CGB).
- Don’t compose your music in the GB Studio Music Editor. Compose in a better sequencer and then transcribe into GB Studio.
- Don’t give up! There was a moment relatively early in the development of HCR2D where I almost gave up. Between dealing with some of GB Studio’s weird limitations, and figuring out how to modify the engine to achieve what I wanted, it was taking hours to do things that should have taken minutes. But I kept on working at it and powered through the hardest parts. Eventually I got comfortable with modifying the engine and things went much more smoothly.
That finally wraps up my overly long postmortem! If you stuck through it all the way to the end, I hope you enjoyed the read or at least learned something new! Thanks for reading!
If you want to learn even more about the development of HCR2D, I talk about balance in this article.
Get Horseshoe Crab Rescue! 2D
Horseshoe Crab Rescue! 2D
Run around the beach and try to rescue every horseshoe crab before time runs out!
| Status | Released |
| Author | Kevin Foley |
| Genre | Action |
| Tags | Casual, Retro |
| Languages | English |
| Accessibility | Color-blind friendly |
More posts
- Horseshoe Crab Rescue! 2D - BalanceMay 28, 2024
- Horseshoe Crab Rescue! 2D v1.0.1May 21, 2024
- Horseshoe Crab Rescue! 2D - Postmortem, Part 2May 16, 2024
- Horseshoe Crab Rescue! 2D - Postmortem, Part 1May 15, 2024
- Horseshoe Crab Rescue! 2D v1.0.0May 14, 2024

Leave a comment
Log in with itch.io to leave a comment.